TYPOGRAPHY - EXERCISES
29/8/18- 3/10/18 (Week 1- Week 6)
Andrea Vie Choong Jia Qi (0331945)
Typography
Exercises
Calligraphy | Animated Lettering | Type Expression
Exercises
Calligraphy | Animated Lettering | Type Expression
_______________________________________________________________
LECTURES
Lecture 1: Introduction to Typography
Lecture 1: Introduction to Typography
29/8/18 (Week 1)
We were given a brief introduction to the module at the beginning of our class. Then he showed us a sample of a senior's e-portfolio using a blogger/ blogspot website. He went through the guidelines on how to layout out each blog post for each assignment and exercise. For instance, the labeling of images, lecture notes, works, etc. Mr. Vinod even told us what materials we need to bring for the next class- A4 graph papers and 3.0 Artline calligraphy pens.
But before that, we had an introductory lecture to 'Typography'.
Basically, Typography is the technique or appearance which makes any written language to be easy to read, sensible and attractive. It has developed over 500 years: starting with calligraphy, onto lettering and finally Typography.
Moving down to those who uses Typography. Mainly are people who are under the design industry like typesetters, compositors, typographers and graphic designers. Even people like clerical workers and newsletter writers uses it too.
Typography is commonly uses by everyone. It used to be a specialized job but it has decline due to the modern technology being evolved.
Terminologies
1. Font
We were given a brief introduction to the module at the beginning of our class. Then he showed us a sample of a senior's e-portfolio using a blogger/ blogspot website. He went through the guidelines on how to layout out each blog post for each assignment and exercise. For instance, the labeling of images, lecture notes, works, etc. Mr. Vinod even told us what materials we need to bring for the next class- A4 graph papers and 3.0 Artline calligraphy pens.
But before that, we had an introductory lecture to 'Typography'.
Basically, Typography is the technique or appearance which makes any written language to be easy to read, sensible and attractive. It has developed over 500 years: starting with calligraphy, onto lettering and finally Typography.
Moving down to those who uses Typography. Mainly are people who are under the design industry like typesetters, compositors, typographers and graphic designers. Even people like clerical workers and newsletter writers uses it too.
Typography is commonly uses by everyone. It used to be a specialized job but it has decline due to the modern technology being evolved.
Terminologies
1. Font
- Comes from the French word "Foundre"
- Process of the creation of typeface
- Individual face within a type family
- E.g. : Georgia Bold, Georgia Regular, Georgia Light, Georgia Narrow, Georgia Black
- A set of related typeface with the same characteristics
- E.g. : Arial, Georgia, Times New Romans
Lecture 2: Basic & Describing Typography
5/9/18 (Week 2)
We started our class with a lecture of the different types of technical terms used in Typography. Most of these terms often describe certain parts of the letterforms.
Baseline- an imaginary line as the visual base of the letterforms.
Median- an imaginary line to determine the x-height of the letterforms.
X-height- height in any typeface of the lowercase 'x'.

Comparing Typefaces:
Designers often aim to make typefaces easy to read, have an appropriate expression of contemporary aesthetics. They want to surpass latter goal. Each typeface is different and unique.
The forms shows a wealth of variety, in line weight, relative stroke widths and in feeling.

Lecture 3:-
12/9/18 (Week 3)
There was no lecture this week as we continue with our calligraphy exercise.
Lecture 4: Development & Timeline of Typography
19/9/18 (Week 4)
Early letterform development: Phoenician to Roman
Before modern alphabets were created, people communicated visually by drawing pictographic symbols. They are mostly made up of a combination of straight lines and pieces of circles.
Greek alphabets
The Greek have a different direction of writing. They develop a style of writing called 'boustrophedon' (how the ox ploughs). They read the lines of text from right to left. When they change the direction of reading, the orientation of letterforms also changes.
Roman alphabets
The Etruscans who ruled early Rome take on the Greek alphabet which was developed to become the Etruscan Alphabet.
Hand script (3rd-10th century C.E.)
Square & Rustic capitals
Square capitals are found in Roman monuments. They have serifs added to the main strokes. Stokes were drawn at about 60 degree off perpendicular.
Rustic capitals are drawn by a pen or brush held at about 30 degree perpendicular. They are faster and easier to write but hard to read due to its compression.

Fig 1.16 Rustic capitals
Both of them are usually used for documents of some intended performance. It is normally written in cursive hand forms that are simplified for speed.
Uncials
Uncials have some aspects of Roman cursive hand in the shape of A, D, E, H, M, U and Q. 'Uncia' in Latin is a twelfth of anything. Broad forms of uncials are easier to read at small sizes than rustic capitals.
1st unifier of Europe since the Romans issued an edict in 789 to standardize all ecclesiastical texts. The monks rewrote texts using both majuscules (uppercase), miniscule, capitalization and punctuation which set the standard for calligraphy for a century.

Blackletter to Gutenberg's type
In Northern Europe, they have a condense strongly vertical letterform is called Blackletter/textura . But in the south, it has a rounder more open hand called rotunda.
Text type classifications
1. Blackletter (1450)- earlier printing type and based on hand-copying styles used in Northern European's books. (examples: cloister black, goudy text)
2. Oldstyle (1475)- based on lowercase forms by Italian humanist scholars for book copying and uppercase letterforms found inscribed on Roman ruins. (examples: caslon, dante, jenson, palatino)
3. Italic (1500)- first italics were condensed and close-set which allow more words to a page. It is been considered as their own type class, but were complement to roman forms. From the 16th century onwards, most text typefaces have designed along with italics.
4. Script (1550)- copied from engraved calligraphic forms, and this type class is not really good for lengthy text settings. But it is often used in shorter applications. It is now used in formal and traditional to the casual and contemporary. (examples: Snell Roundhand, Mistral)
5. Transitional (1750)- a development from the oldstyle and it is often used in casting and printing. The thickness of the type were exaggerated and brackets were lightened. (examples: Baskerville, Century, Time Roman)
6. Modern (1775)- a further development of oldstyle. Serifs were unbracketed and the contrast between thickness of strokes were extreme. (examples: Bell, Bodoni, Caledonia)
7. Square Serif/ Slab Serif (1825)- A heavily bracketed serif with small differences between thick and thin strokes. They are used in advertising for heavy type in commercial printing. As they evolved, the brackets were not used anymore. (examples: Clarendon, Rockwell, Serifa)
8. Sans Serif (1900)- there are no serifs used in this type. It is referred to grotesque (German word: grotesk) and Gothic. (examples: Grotesk, Fruitger, News Grothic, Univers)
Recently, this style enlarges the notion of a typeface family to include both serif and sans serif alphabets. (examples: scala, stone)
Lecture 5: -
26/9/18 (Week 5)
There is no lecture this week as we continued with our animated lettering exercise and moved on to our next exercise, Type Expression.
Lecture 6:-
3/10/16 (Week 6)
There is no lecture this week as we continued with our type expression exercise as we were behind schedule. After that, we are briefed on our first project, Text Formatting and Expression. We were also taught on the basics of using Adobe InDesign which would be used in the project.
Baseline- an imaginary line as the visual base of the letterforms.
Median- an imaginary line to determine the x-height of the letterforms.
X-height- height in any typeface of the lowercase 'x'.
Fig 1.1 Visual Reference For Baseline, Median & X-height
Instead of a long line of definitions for each term, I found a visual reference to show examples and meanings together.

Fig 1.2 Visual Reference For Technical Terms
After going through these technical terms, we also learned about the different types of fonts of any typeface. A full font of a typeface consists of more than 26 letters including numerals and some punctuation marks.
Letters:
1. Uppercase- Capital letters that include specific accented vowels, the c cedilla and n tilde, the a/e and o/e ligatures.


Fig 1.3 Uppercase Letters
Small Capitals:
- Uppercase letterforms are drawn to the x-height of a typeface.
- Especially found in serif fonts which is also called the expert set.
- Most type software include a style command where it generates a small cap from the uppercase forms.
Fig 1.5 Small Capitals
Numerals:
1. Uppercase- These are known as lining figures. They are at the same height as the uppercase letters and set to the same kerning width. These numerals are mostly used with tabular materials and with the uppercase letters.
Fig 1.6 Uppercase Numerals
2. Lowercase- These are known as old style figures or text figures. They are set to the x-height along with the ascenders and descenders. They are commonly used with upper and lowercase letterforms. They are less familiar in sans serif typefaces.
Italic:
- Most fonts produced these days are with matching italic.
- Small caps are only written in Roman font.
- Italic refers to the 15th century of the Italian cursive handwriting.
- Oblique is usually based from the Roman from of a typeface.
Fig 1.8 Italic
Punctuation & Miscellaneous characters:
- All fonts consist of standard punctuation marks
- Miscellaneous characters can change from a typeface to another typeface
Fig 1.9 Punctuation & Miscellaneous Characters
Ornaments:

- Flourishes in invitations or certificates
- Usually provide as a font in a larger typeface family
- Small number of traditional/classical typefaces have ornamental fonts as part of the whole typeface family (Adobe Caslon Pro)

Fig 1.10 Ornaments
Types of Typefaces
Fig 1.11 Different types of typeface
Comparing Typefaces:
Designers often aim to make typefaces easy to read, have an appropriate expression of contemporary aesthetics. They want to surpass latter goal. Each typeface is different and unique.
The forms shows a wealth of variety, in line weight, relative stroke widths and in feeling.

Fig 1.12 Evolution of typefaces
Lecture 3:-
12/9/18 (Week 3)
There was no lecture this week as we continue with our calligraphy exercise.
Lecture 4: Development & Timeline of Typography
19/9/18 (Week 4)
Early letterform development: Phoenician to Roman
Before modern alphabets were created, people communicated visually by drawing pictographic symbols. They are mostly made up of a combination of straight lines and pieces of circles.
Fig 1.13 Development of alphabets
Greek alphabets
The Greek have a different direction of writing. They develop a style of writing called 'boustrophedon' (how the ox ploughs). They read the lines of text from right to left. When they change the direction of reading, the orientation of letterforms also changes.
Fig 1.14 Greek alphabets
The Etruscans who ruled early Rome take on the Greek alphabet which was developed to become the Etruscan Alphabet.
Hand script (3rd-10th century C.E.)
Square & Rustic capitals
Square capitals are found in Roman monuments. They have serifs added to the main strokes. Stokes were drawn at about 60 degree off perpendicular.
Fig 1.15 Square capitals
Rustic capitals are drawn by a pen or brush held at about 30 degree perpendicular. They are faster and easier to write but hard to read due to its compression.

Fig 1.16 Rustic capitals
Both of them are usually used for documents of some intended performance. It is normally written in cursive hand forms that are simplified for speed.
Uncials
Uncials have some aspects of Roman cursive hand in the shape of A, D, E, H, M, U and Q. 'Uncia' in Latin is a twelfth of anything. Broad forms of uncials are easier to read at small sizes than rustic capitals.
Fig 1.17 Uncials
Charlemagne1st unifier of Europe since the Romans issued an edict in 789 to standardize all ecclesiastical texts. The monks rewrote texts using both majuscules (uppercase), miniscule, capitalization and punctuation which set the standard for calligraphy for a century.

Fig 1.18 Charlemagne
Blackletter to Gutenberg's type
In Northern Europe, they have a condense strongly vertical letterform is called Blackletter/textura . But in the south, it has a rounder more open hand called rotunda.
Fig 1.19 Blackletter/Gutenberg's type
Text type classifications
1. Blackletter (1450)- earlier printing type and based on hand-copying styles used in Northern European's books. (examples: cloister black, goudy text)
2. Oldstyle (1475)- based on lowercase forms by Italian humanist scholars for book copying and uppercase letterforms found inscribed on Roman ruins. (examples: caslon, dante, jenson, palatino)
3. Italic (1500)- first italics were condensed and close-set which allow more words to a page. It is been considered as their own type class, but were complement to roman forms. From the 16th century onwards, most text typefaces have designed along with italics.
4. Script (1550)- copied from engraved calligraphic forms, and this type class is not really good for lengthy text settings. But it is often used in shorter applications. It is now used in formal and traditional to the casual and contemporary. (examples: Snell Roundhand, Mistral)
5. Transitional (1750)- a development from the oldstyle and it is often used in casting and printing. The thickness of the type were exaggerated and brackets were lightened. (examples: Baskerville, Century, Time Roman)
6. Modern (1775)- a further development of oldstyle. Serifs were unbracketed and the contrast between thickness of strokes were extreme. (examples: Bell, Bodoni, Caledonia)
7. Square Serif/ Slab Serif (1825)- A heavily bracketed serif with small differences between thick and thin strokes. They are used in advertising for heavy type in commercial printing. As they evolved, the brackets were not used anymore. (examples: Clarendon, Rockwell, Serifa)
8. Sans Serif (1900)- there are no serifs used in this type. It is referred to grotesque (German word: grotesk) and Gothic. (examples: Grotesk, Fruitger, News Grothic, Univers)
Recently, this style enlarges the notion of a typeface family to include both serif and sans serif alphabets. (examples: scala, stone)
Lecture 5: -
26/9/18 (Week 5)
There is no lecture this week as we continued with our animated lettering exercise and moved on to our next exercise, Type Expression.
Lecture 6:-
3/10/16 (Week 6)
There is no lecture this week as we continued with our type expression exercise as we were behind schedule. After that, we are briefed on our first project, Text Formatting and Expression. We were also taught on the basics of using Adobe InDesign which would be used in the project.
_______________________________________________________________
INSTRUCTIONS
Module Information Booklet (MIB)
_______________________________________________________________
EXERCISES
Calligraphy (Week 1-Week 3)
In this week's class as a homework, we were ask to draw out vertical, horizontal lines and circular lines on a graph paper using a Artline 3.0 calligraphy pen. The aim of this exercise was to get used to our calligraphy pens and to have constant strokes all the way.
Here is a complication of my process in trying out the calligraphy strokes on rough papers.
Fig 2.1 Practice Process of strokes
After getting used to drawing these strokes, I did a first and second attempt combining all three types of strokes on one paper.
Fig 2.2 1st Attempt
Fig 2.3 2nd Attempt (Final Outcome)
After completing this exercise, we moved on to choosing our chosen hand that we are comfortable with the most. I chose the Roundhand foundation as I prefer to write with these hand.
Fig 2.4 Chosen Hand:Round hand Foundational
Fig 2.5 Practice Process of Roundhand Alphabets
Fig 2.6 Alphabets A-N (Final Outcome)
Fig 2.7 Alphabets O-Z (Final Outcome)
After drilling on the alphabets of our chosen hand, we moved on to writing our favourite quote or saying that we like. I chose on a quote relating to fear. "Never let your fear decide your future". I had to present the quote with equal division between each line.
Fig 2.8 Practice Process on graph paper
Fig 2.9 Practice Process on A4 paper
Fig 2.10 Final Outcome on graph paper
Fig 2.11 1st attempt on A4 paper
Fig 2.12 2nd attempt on A4 paper
Fig 2.13 Final Outcome on white paper
Animated Lettering (Week 4-Week 5)
For this exercise, we had to design five different styles of lettering of our name. We only need to choose one word to describe ourselves. After choosing one style, we will animate a gif for that lettering style using Adobe Photoshop and Illustator.
I chose "unique" as a word to describe myself. Being unique to me is being different and distinctive from everyone else. There is only a person like me in this world. I drew out five different style to relate to the word "unique".
Fig 2.13 Sketch #1
Fig 2.14 Sketch #2
After sketching, I decided to go ahead my last idea sketch as it is easier to digitize and shows more uniqueness.
Fig 2.15 Chosen Lettering on graph paper
Using the sketch, I traced the sketch using the shapes and pen tool in Adobe Illustrator.
Fig 2.16 Final Outcome of Name- Uniqueness (Static)
Fig 2.17 1st Attempt of Name (Animated)
I realize that the animation was not smooth enough so I did another attempt by adding more artboards and it was better than the previous one.
Fig 2.18 2nd Attempt of Name (Animated)
Fig 2.19 Screenshot of Artboards
Fig 2.20 Final Outcome of Name- Uniqueness (Animated)
Type Expressions (Week 5-Week 6)
For this exercise, we had to sketch and digitize six words that shows its expression. We decide on the six words in class which were sparkle, float, blur, heavy, tall and rage. We were also given 10 type families to choose from to design the lettering of the words.
The ideas had to be in 80x80mm squares, leaving a 7mm vertical and 20mm horizontal gap on a A4 size document.
Fig 2.21 6 Type Expressions (1st attempt)
Fig 2.22 6 Type Expressions (Final Outcome)
After designing six type expressions, we were asked to choose one to animate it. I chose "Float".
Fig 2.23 1st Attempt: Float (Animated)
Fig 2.24 Screenshot of artboards (Final Outcome)
Fig 2.24 Final Outcome: Float (Animated)
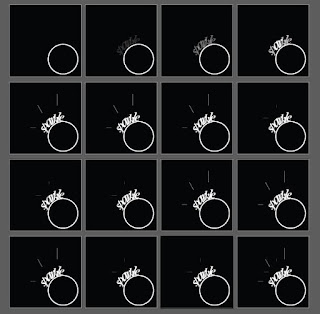
After getting feedback on my float animation, I have decided to change to a another type expression, sparkle as it would be easier to animate. I have decided to make the ring lighten up by its diamond which is the word "sparkle" with a few lines to give more effect.
Fig 2.25 Screenshot of Artboards
Fig 2.26 Final Outcome of Sparkle (Animated)
FEEDBACK
5.9.18 (Week 2)
Specific Feedback: Overall, my strokes were not consistent enough with its pressure and angle of holding the calligraphy pen. The spacing between each strokes was not equal as some were too close and some were far apart. Especially, the straight line strokes were not the same thickness throughout. The circular strokes should fit the whole one small graph box.
12.9.18 (Week 3)
Specific feedback: The alphabet a, the ascender is too high and letter b ascender is too short. Both alphabets a and c should be the same x-height. Especially, the alphabet g was not the precise stroke and my lecturer told me to refer back to the roundhand guide. However, the other letters are alright. For the quote writing, the spacing between the letters are alright but the word spacing is not consistent and should be similar and the quote should be placed at the centre of the paper.
19.9.18 (Week 4)
General feedback: Mr. Vinod said that we need to write tightly on the graph paper on the final piece for sketching our personality lettering instead of using a blank paper. Besides that, he told us to read at least one book each week. And lastly, he reminded us that our e-portfolio photos should using natural light with no shadows.
Specific feedback: For my calligraphy quote, I should be more careful with handling my works. The hand I have chosen, roundhand does not quite look like what I have written.The spacing between words are consistent but not each line. Mr. Vinod gave a tip on how to layout or align the quote properly to the centre, for example, dividing the paper equally. As for lettering design, the lettering I created was expressive and different from each other. However, Mr. Vinod advised me to think about using contrast as the principle for the lettering. For example, most letters can be the easy but except for one letter is totally different.
26.9.18 (Week 5)
General feedback: Mr.Vinod suggested that we should use more art boards to make our animation run smoothly and to keep our animation simple and reflect on our personality.
Specific feedback: The style of the lettering showed uniqueness. But the first letter 'a' does not synchronize with the other letters as the upper stroke destroys the whole lettering. Besides that, the last letter 'A' looks like a logo rather than a lettering style. So I should think about refining it before animating the lettering. For the animation GIF, it does not express uniqueness as I just move the letters around. Mr. Shamsul gave me a suggestion of only animating one letter. For example, rewriting or redrawing the last letter A which was different from the rest.
Online feedback: The animation seems to be jumping, positioning in the artboard has moved.
3.10.16 (Week 6)
General feedback: Mr. Vinod reminded us about using natural lighting with no shadows and any crumpled area when taking photos of our works. The quality of our images will also affects our grade as there will be an evaluation between the hardcopy and e-portfolio submission. As well as, making sure to keep our MIB google link opened to public.
Specific feedback: Mr.Vinod commented that I should improve on the expressions of sparkle, float and tall. He gave suggestions of separating each letter of float to make movement. For sparkle, I should change the alignment of stars as it is too symmetrical. And finally for tall, he said that it would be better to use a condensed typeface. However, the other expressions were alright.
_______________________________________________________________
REFLECTION
EXPERIENCES
29.8.18 (Week 1)
I felt really drained out when there was so much information given on the first day of class. Especially when I had to remember both on how to layout out my e-portfolio and the introductory lecture to Typography. Besides that, I had to endure the pain in my hand while I was drawing the strokes at home.
5.9.18 (Week 2)
While the lecture was conducted in class, I was shocked to find out that there were many basic terms to know in Typography. During the calligraphy exercise, my fingers and hand felt numb and painful when I practiced writing the alphabets with my calligraphy pen.
12.9.18 (Week 3)
I experienced difficulty to keep track of the spacing between the ascenders and x-height as my quote had a letter "y" just above a letter "d" .
19.9.18 (Week 4)
During the lecture, I felt that my mind was filled with bunch of history notes to take down until I could not concentrate properly. However, during the personality lettering sketch, I felt that many ideas kept on popping out from my mind from the inspirations I get from the internet.
26.9.18 (Week 5)
I experienced troubles of making the animation smoother as I was not sure whether the amount of artboards I have is sufficient enough.
3.10.18 (Week 6)
I knew that it was not easy to think on how to animate the word "float". I had to show a kind of movement that shows the letters are actually floating and has a reflection below it.
OBSERVATIONS
29.8.18 (Week 1)
I noticed that this module has a higher expectation in our works as it is the fundamental subject for us to know when we are studying design. Furthermore, our e-portfolio has a proper structure and details to follow compare to the ones I did in Foundation in Design. I also saw that I need to concentrate when doing the strokes.
5.9.18 (Week 2)
I saw that I need to focus on how much pressure and the angle of holding my pen should remain the same throughout the calligraphy exercise. Furthermore, I observe that I should not worry about speed when doing this exercise.
12.9.18 (Week 3)
I observe how the most letters needed to remain the same x-height except for those letters with ascenders. I even saw how I had to maintain the spacing between each word and make sure that they do not intersect.
19.9.18 (Week 4)
I observe that I tend to complicate my thoughts and ideas when I was thinking of different lettering style to sketch.
26.9.18 (Week 5)
I noticed that I was stressed out in thinking how to express uniqueness in my lettering. I had to change my animated lettering many times until I was stuck for a moment and worried that I could not complete it on time.
3.10.18 (Week 6)
I discovered that there are so many ways to express each type expression without using too much graphics and only just the given words.
FINDINGS
29.8.18 (Week 1)
I found out the importance of Typography and how it is used on different platforms or medias like advertisements, social medias, books, newspapers and magazines. I even found that I need to keep a certain angle in order to draw consistent strokes.
5.9.18 (Week 2)
I learned how to differentiate the visual examples given for each term in Typography. Besides the learning from lecture, I also noticed that the alphabets are made of several strokes that are formed together instead of one single stroke on its own.
12.9.18 (Week 3)
I realized that it was not easy to write a quote using the hand that I chose. It was difficult to the quote center of the paper and look out for constant spacing between words and lines.
19.9.18 (Week 4)
I realized that it was not easy to sketch lettering styles that do not have to be too complicated or difficult to digitized. I found out I had to at least try out to design on Illustrator to see whether it will be hard for me to digitize it for the final outcome.
26.9.18 (Week 5)
I found out that I was able to explore in using the effects and blending tool to enhance the animation of my lettering in order to express my personality, uniqueness.
3.10.18 (Week 6)
I learned that choosing the appropriate type families to convey the expressions properly and clearly rather than picking a random type family for the words.
_______________________________________________________________
FURTHER READINGS
Thinking With Type by Ellen Lupton
Week 1- Week 2

Fig 4.1 Book Cover
Chapter: Type
Classification
In
the 19th century, a system was created to classify
different typefaces. The humanist letterforms are almost related to
calligraphy and the movement of the hand. In contrast, the
transitional and modern typefaces are abstract and less flowing in
its natural forms.
Old Style/ Humanist Characteristics
Transitional Typeface Characteristics
Modern Typeface Characteristics
These three primary groups (humanist letterforms, transitional and modern typefaces) are similar to the Renaissance, Baroque and Enlightenment period, especially in Art and Literature. Nowadays, in the 20th and 21st century, designers still continue to design new typefaces based on the historic characteristics that was discovered in the past.
The Fundamentals of Typography by Gavin Ambrose & Paul Harris
Week 3

Reference List: Ambrose, G., & Harris, P. (2011). The Fundamentals of Typography. Lausanne: AVA Publishing.
Black type on white background is the most legible. The colour and type on a screen needs to consider from the screen resolution and luminescence, and also whether the type is static or in motion.
Choosing the best contrast between type and background is considered from the three basic colour properties: hue, value and saturation.
Hue and value are specific terms for colour. Value is the lightness/darkness of a colour, and saturation (chroma/intensity) is the brightness of a colour.
Value affects the legibility mostly compare to all of the contrast of colour. This includes the shape and formal details of letters which makes them more readable.
Reference List: Carter, R., Day, B., & Meggs, P. B. (2012). Typographic Design : Form and Communication(Vol. 5th ed). Hoboken, N.J.: Wiley, 81-82. Retrieved from http://ezproxy.taylors.edu.my/login?url=http://search.ebscohost.com/login.aspx?direct=true&db=nlebk&AN=535816&site=eds-live&scope=site
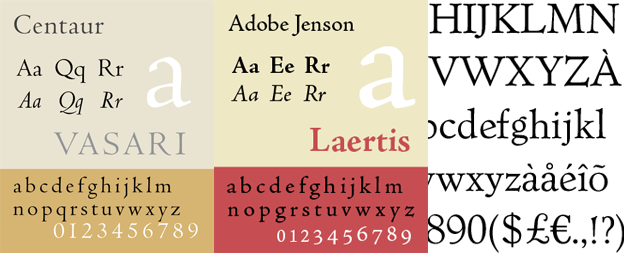
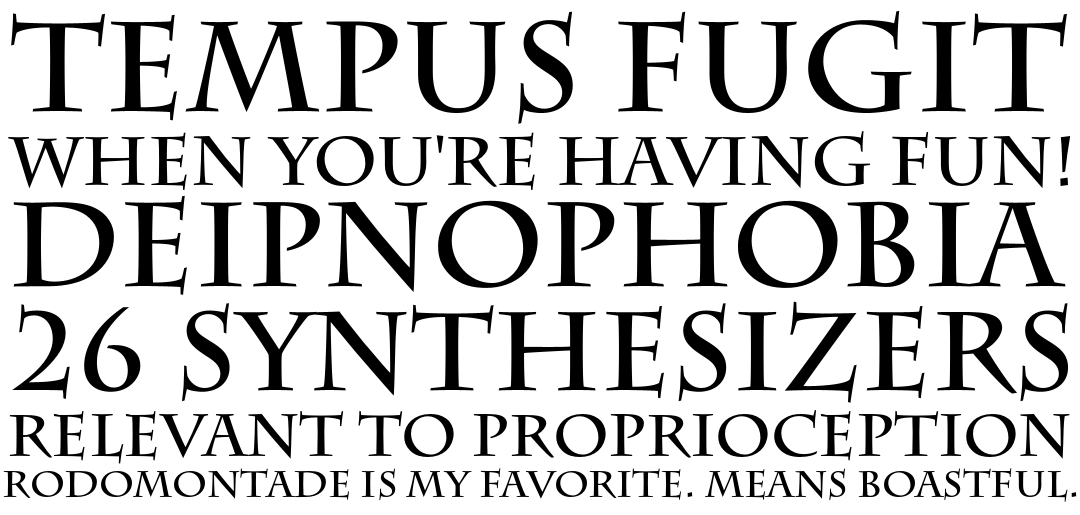
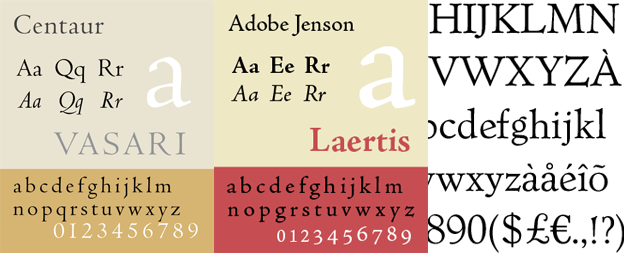
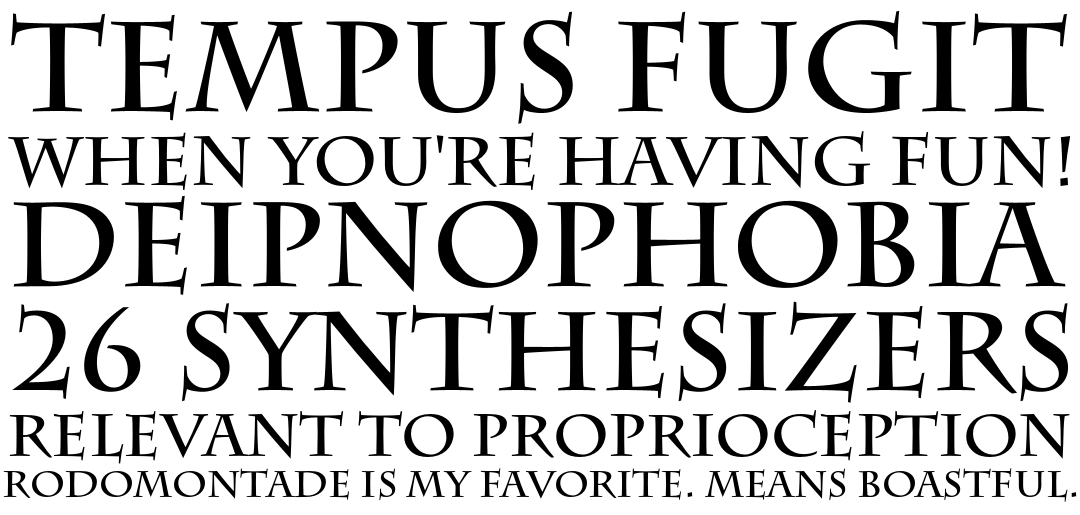
Fig 4.2 Information On The Type Classification
Fig 4.3 Different types of typefaces with visual examples
Reference List: Lupton, E. (2014). Thinking with type. New York, NY: Princeton Architectural Press,42.
The Fundamentals of Typography by Gavin Ambrose & Paul Harris
Week 3
Fig 4.4 Book Cover
Chapter: Relative And Absolute Measurements
Typography uses two different types of measurements, one is relative and the other is absolute.
Absolute measurement:
- Easy to understand
- Measurements of fixed values
- E.g: a precise defined increment of a centimeter
- Points and picas (basic typographic measurements) have fixed values
- Indicated as finite terms that cannot be changed
Here are the examples of absolute measurements.
1. Points:
- Unit of measurement used to measure the type size of a font
- Refers to the height of the type block, not the letter itself
- E.g: 7pt Times New Roman
Fig 4.5 Visual example of points
2. Picas:
- Unit of measurement equal to 12 points that is commonly used for measuring lines of type
- E.g: six picas in an inch is the same as 25.4mm
Fig 4.6 Visual example of picas
Relative measurement:
- Measurements like character spacing are linked to type size which means that their relationships are indicated by a series of relative measurements.
- E.g: Ems and ens have no prescribed or absolute size. They are relative to the type size that is set
Here are the examples of relative measurements.
1. The em
- Unit of measurement used in typesetting to define basic spacing functions
- In relation to the size of the type
- Used for defining elements like paragraph indents and spacing
- E.g: If the type size increases, the size of em increases
Fig 4.7 Visual example of The Em
2. Ems, ens and hyphens
- Both em and en are used in punctuation to provide measurement for dashes
- Specific pieces of punctuation and are not the same with a hyphen
- An en is half of an em while a hyphen is one third of an em
Fig 4.8 Visual example of the difference between The Em, En & Hyphen
3. The en
- Unit of measurement equal to half of one em
- E.g: 72pt type is 36pt of an en
- An spaced en rule is usually used to denote nested clauses
- It can also be used "to" in phrases (10-11 & 1975-1980)
Fig 4.9 Visual example of the difference between The En
4. Word space
- Defined as a percentage value of an em
- Relative to the type size being set
Fig 4.10 Visual example of the word spacing
Type, Form & Function: A Handbook on the Fundamentals of Typography by Jason Tselentis
Week 4 - Week 5

Chapter: Hierarchy + Layout
Focal point
Reference List: Tselentis, J. (2011). Type, Form & Function : A Handbook on the Fundamentals of Typography. Beverly, Mass: Rockport Publishers. Retrieved from http://ezproxy.taylors.edu.my/login?url=http://search.ebscohost.com/login.aspx?direct=true&db=nlebk&AN=576469&site=eds-live&scope=site
Week 4 - Week 5

Fig 4.11 Book Cover
Chapter: Hierarchy + Layout
Focal point
- When levels of typographic information look similar, the reader cannot tell the difference of what's less or more important, or what should come first and what should follow in a given layout.
- Typographic contrast help readers to see what is more important, instead of letting them having difficulty to make their own judgement.
Fig 4.12 Visual example by James D. Nesbitt, U.S.A.
Navigation
- Synonymous with web design, such as menus & sub-menus included to help find content easily.
Fig 4.13 Visual example by Eye Design Studio, U.S.A
Reading direction
- When we read words/sentences, our sight immediately knows the direction we read, be changed by another element or be impaired completely.
- Designers consider those visual forces and use them during composition, it makes a design active, enhance meaning or create focus.
Fig 4.14 Visual example by James D. Nesbitt, U.S.A
Typographic space
- Combination of positive and negative forms in 2D format.
- Typography is the positive form (darkest element).
- Surface which the type sits on is the negative form (lighter element).
Fig 4.15 Visual example by BEETROOT Design Group, Greece
Information design
- Adjusting default software settings allows customization in typographic layout to show more information for readers.
- Media is used as a 2nd and 3rd option to fix structure and readability issues.
Communication systems
- Deciding where to place the logo or contact information like how we see in in business cards, envelopes and letterhead.
Layout + Pacing
- Word pacing means the page layout. The word refers to time, sequence & density inherent in one spread to another.
- Three factors that shows the duration of how long the viewer takes time to look through a layout are the writing, artwork and its layout.
- Size, shape, weight, colour and placement is essential when planning the document's visual flow.
Typographic Design: Form and Communication by Rob Carter, Ben Day, Philip Meggs
Week 5

Week 5
Fig 5.1 Book Cover
Chapter: Legibility and Colour
Adding colour into type importantly affects legibility. When working with type and colour, it is better to choose a good contrast between the type and background. The legibility of the text depends on how the designer intends to design in his/her way.
Black type on white background is the most legible. The colour and type on a screen needs to consider from the screen resolution and luminescence, and also whether the type is static or in motion.
Choosing the best contrast between type and background is considered from the three basic colour properties: hue, value and saturation.
Fig 5.2 Difference on monochrome legibility & colour
Hue and value are specific terms for colour. Value is the lightness/darkness of a colour, and saturation (chroma/intensity) is the brightness of a colour.
Fig 5.3 Example of orange and blue contrast
Value affects the legibility mostly compare to all of the contrast of colour. This includes the shape and formal details of letters which makes them more readable.
Fig 5.4 Example of contrast in value
Reference List: Carter, R., Day, B., & Meggs, P. B. (2012). Typographic Design : Form and Communication(Vol. 5th ed). Hoboken, N.J.: Wiley, 81-82. Retrieved from http://ezproxy.taylors.edu.my/login?url=http://search.ebscohost.com/login.aspx?direct=true&db=nlebk&AN=535816&site=eds-live&scope=site



























































his is an awesome article, thank you for sharing.
ReplyDeleteRegards,Animation Studio in Hyderabad